
前言
一直做java开发,新公司,分配了前端的工作,一脸懵逼,有朋友说:你可以跑路了,肯定很坑
更多时候遇到这样的情况害怕的不是自己不会等问题,而是更怕被技术甩掉一个世纪线------好好学习,天天向上
就把项目最接近的vue开始入手,官方不推荐使用脚手架cli的,那就不用呗,先一步一步来,以往一直听着前端的大神说什么vue+webpack+npm的开发,很流利,也不知道是什么
在Vue构建大型应用得到时候官方推荐使用NPM来安装,NPM很好的和webpack 或者 Browserify 模块打包工具配合使用
下面开始学习Vue基础指南,node事先都安装好了,如果npm的速度慢,可以换成cnpm(淘宝镜像会快一些),编辑器用vscode,很好使,而且Vue对中文支持很不错,会很舒坦,说白了对自己英语能力,心里还是有点逼数的
了解Vue
Vue是渐进式框架, 设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,易于上手,便于与第三方库或既有项目整合依赖
渐进式框架!? 自底向上逐层应用!? 这两个是什么意思? Vue 1.0 的官方定位是视图管理,Vue 2.0 的官方定位是渐进式框架
渐进式框架 : 个人理解面对新业务或者成型项目使用vue,可以针对功能的需求,使用vue的特定功能,不需要像Angular,React,需要理解其全套规则,意味着以最少,即实现
比如处理form表单提交或者jquery的ajax提交,可以把vue当成一个js库来使用
比如使用jquery生成DOM,换成让vue来管理DOM,从关注操作DOM节点到关注数据变化
比如:再现有web项目,再加一个webapp项目,可以使用vue路由器,webpack可以作为前端的构建器
比如和后端的接口访问越来越频繁,需要大量数据在组件中共享数据,可以使用vuex处理数据在组件之间的流动
再比如一步一步发现项目中使用了很多vue组件,最后发现项目的seo项目不是很好,又可以使用vue的SSR做seo优化
.......发现已经是一个Vue全家桶了,在各步依然不影响其他已有组件效果
自底向上逐层: 原来英文是 from ground up ,这个比较好理解,从上面的分析也能看出问题,也有一个自底向上的设计/算法,就是先编写出基础程序段,然后再逐步扩大规模、补充和升级某些功能,是一种自底向上构造完整应用的过程
Hello Vue
所有的语言都是那么有情怀,从Hello开始,创建一个Html,名字随意取,然后基础操作步骤
Page Title {
{ message }}
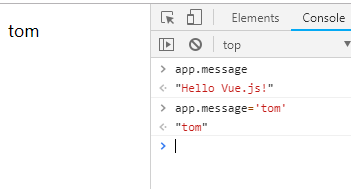
成功的写好了一个Vue 文本插值 应用,message数据和Dom建立了关联,且都是响应式的,打开浏览器的控制台,并修改的值,看到相应地更新

结合上面的文件插值,来绑定元素操作
Page Title { { message }}
 ------效果
------效果
其中有一个属性v-bind成为指令,指令带有前缀v-,是vue提供的,可以猜想,其他的指令也都是v-xxxx的形式,会在渲染的DOM上应用特殊的响应式
Page Title { { message }}this is Tag-P
- { {item.id}}
v-for指令可以绑定数组的数据来渲染一个列表,可以使用app.items.push来添加元素
v-on指令添加一个事件监听器,出发事件函数
v-model指令输入和应用状态之间的双向绑定,input和message的值一致变化
学到这里,会发现,一旦DOM写好了,就不需要去关心操作DOM的事情,都由vue来处理,更多的是关注逻辑或者数据
--------------------------------------------------------------------------------------------